Typo3 Editing Guide
From RHESSI Wiki
| Line 41: | Line 41: | ||
[[Image:Content element.jpg |center|thumb|600px|A list of possible content elements to add to a page along with a selection for the position of the elements on the page.]] | [[Image:Content element.jpg |center|thumb|600px|A list of possible content elements to add to a page along with a selection for the position of the elements on the page.]] | ||
| - | The content elements are described in the text below the radio buttons which allow the user to select an element to add. | + | The content elements are described in the text below the radio buttons which allow the user to select an element to add.Any available content element or be added to the page. The location of the content element on the page can be selected at the bottom of the page. Due to the template we are using for our site all content elements should be added to the normal column. |
| + | |||
| + | |||
| + | ===Adding Rich Text Element to the Content Field=== | ||
| + | If you choose to add the text element, the following interface will displayed when you select the option to edit the element: | ||
| + | [[Image:Rich text editor.jpg |center|thumb|600px|The rich text editor for the text element.]] | ||
| + | Once at the editor text cab be added just as in a graphical Wiki environment or any other text document. The buttons at the top of the text field allow the user to format the text, including adding links to internal and external sources. A brief summary of the numbered buttons is below. | ||
| + | |||
| + | * 1.Bold and Italic Text | ||
| + | * 2.Super and Sub Script | ||
| + | * 3.Numbered and unordered list | ||
| + | * 4.Indent a paragraph | ||
| + | * 5.Insert a special character | ||
| + | * 6.Create a hyperlink for highlighted text | ||
| + | * 7.Insert Table | ||
| + | * 8.Search and Replace | ||
| + | * 9.Show HTML Source code (not always available, page dependent) | ||
| + | * 10.Remove Formatting from cut and paste items (Does not always succeed, depends on source material) | ||
| + | * 11.Undo / Redo editing | ||
| + | * 12.Toggle Borders of Tables | ||
| + | |||
| + | These buttons should accomplish most of your basic formatting needs while creating a text page. | ||
| + | |||
| - | |||
Revision as of 18:21, 25 October 2010
Contents |
Introduction
This guide is short tutorial on adding and editing content on the RHESSI Website. In order to edit the site you must have a username and password. If you have these, you can login here:
The images used were taken from the Typo3 Wiki. A longer guide to editing content in Typo3 can be found here. An even more extensive guide in PDF form can be found here.
The Backend Tree
Once you have logged in to the site, click on View on the upper left of the page. The page should now appear similar to the screen shot below.
The part labeled (1) is task menu. For this list you can select from the tasks you are authorized to perform, depending on your user privileges. The next part, labeled (2), shows the page tree. This is the hierarchical listing of all pages on the current site. The top page is the home page, all pages branch for here and are shown in their position below the page they are spawned from in the tree. The section labeled (3) is the work area. The area labeled (4) shows the details for the user logged in. You should see your username along with details on the workspace you are using, any shortcuts you've added to pages you are working on, and the search function. Keep in mind that you should create all your pages in the Draft Workspace. If you are in the Draft Workspace, a banner will appear above section (2) saying Draft Workspace.
The basic tree for the new site has been created. Right Clicking on any page will cause the menu in the image below to appear.
Briefly, starting at the top and working our way down, each option in the menu does the following:
- Show - Displays the web page as it will appear when published
- Edit - Allows the user to edit the title and metadata on a page
- New - Allows the user to create a new page, a new content element, or change system records
- Info - Displays all page information, such as last date edited and URL
- Copy - Copies the page
- Cut - Cuts content from the page
- Versioning - Shows information on the editing history of the page
- Send to Review/Pub - Send finished page to be reviewed and published on the live website
- More Options ...
- Hide - Hides the web page or content element so it is not displayed on the live website
- Visibility Settings - Allows the user to set controls for displaying and hiding a webpage or content element
- Edit Page Properties - edits metadata on the page
- Delete - Deletes the page or content element
- History/Undo - Allows the user to look at editing history of page and revert it to a previous version
Creating a New Page
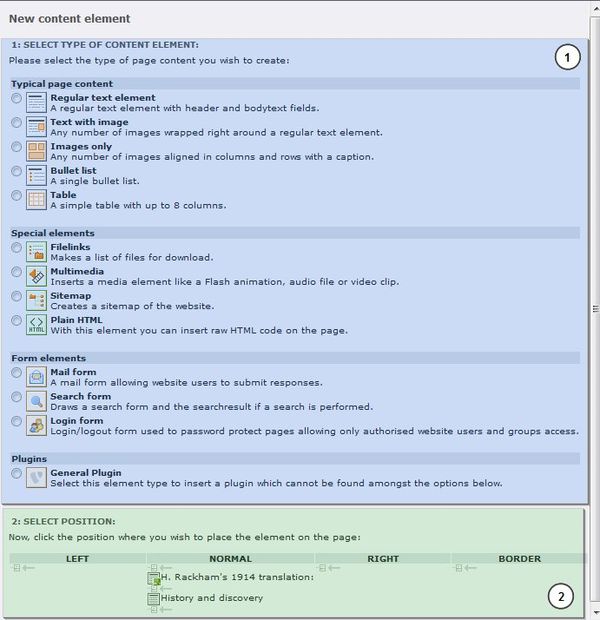
Selecting the option to create a new page will give the user options on the location of the page and the metadata for the page (title, direct URL, etc.) Once these have been selected content elements for the page can be created. The menu of different possible content elements is hown below along with the selection for the location of the element on the page.
The content elements are described in the text below the radio buttons which allow the user to select an element to add.Any available content element or be added to the page. The location of the content element on the page can be selected at the bottom of the page. Due to the template we are using for our site all content elements should be added to the normal column.
Adding Rich Text Element to the Content Field
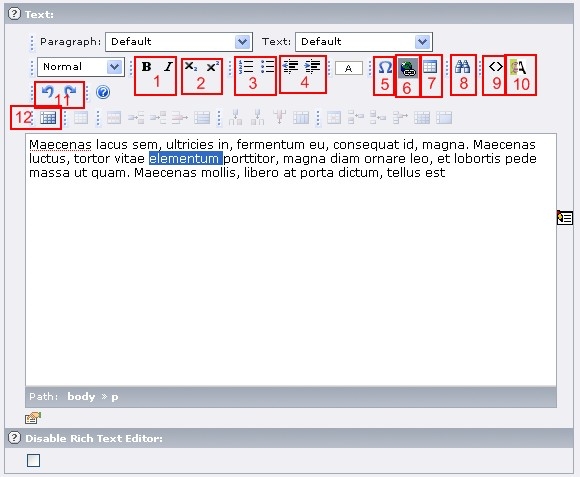
If you choose to add the text element, the following interface will displayed when you select the option to edit the element:
Once at the editor text cab be added just as in a graphical Wiki environment or any other text document. The buttons at the top of the text field allow the user to format the text, including adding links to internal and external sources. A brief summary of the numbered buttons is below.
- 1.Bold and Italic Text
- 2.Super and Sub Script
- 3.Numbered and unordered list
- 4.Indent a paragraph
- 5.Insert a special character
- 6.Create a hyperlink for highlighted text
- 7.Insert Table
- 8.Search and Replace
- 9.Show HTML Source code (not always available, page dependent)
- 10.Remove Formatting from cut and paste items (Does not always succeed, depends on source material)
- 11.Undo / Redo editing
- 12.Toggle Borders of Tables
These buttons should accomplish most of your basic formatting needs while creating a text page.